Designer digital ensinando equipes a projetar, prototipar e entregar interfaces e design systems acessíveis que trazem resultados mensuráveis.
Motorola - 2021
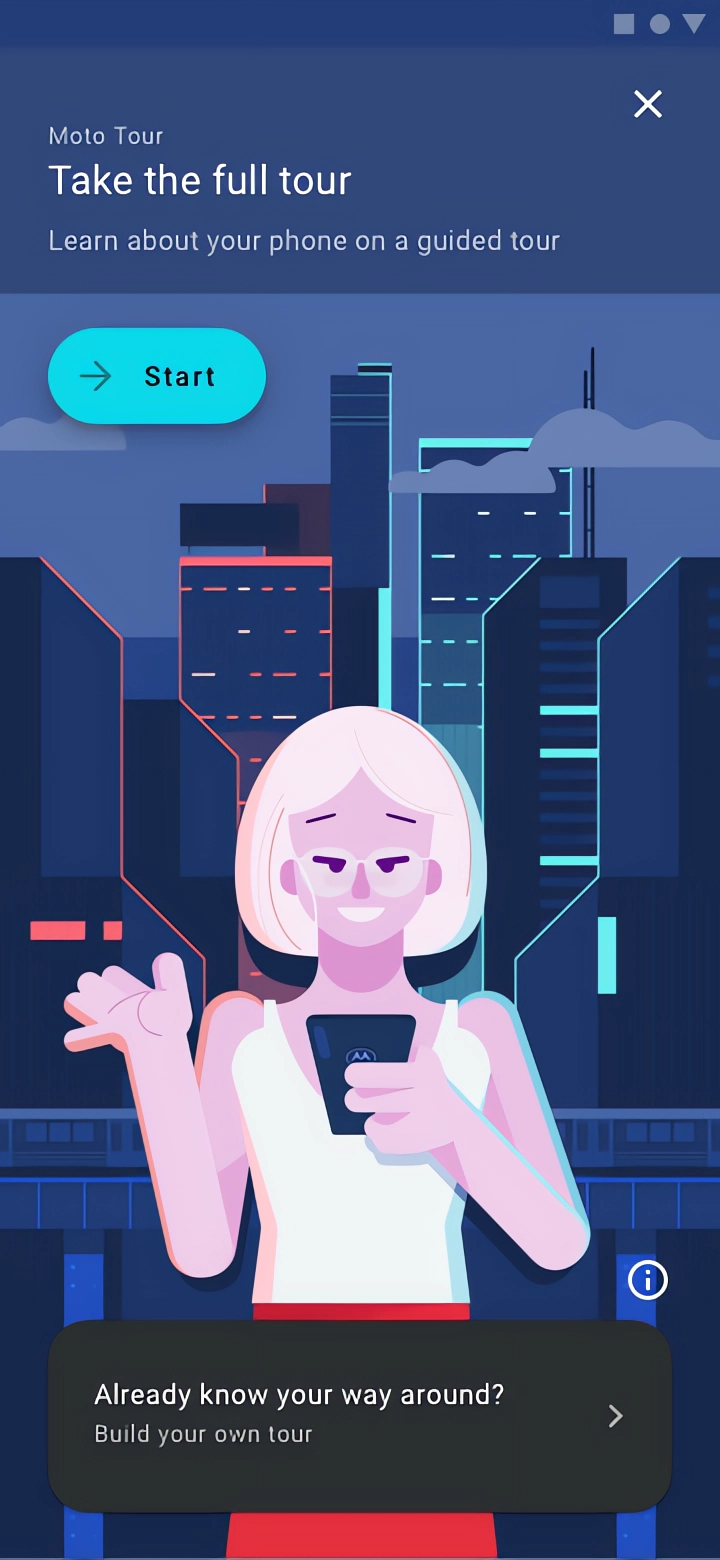
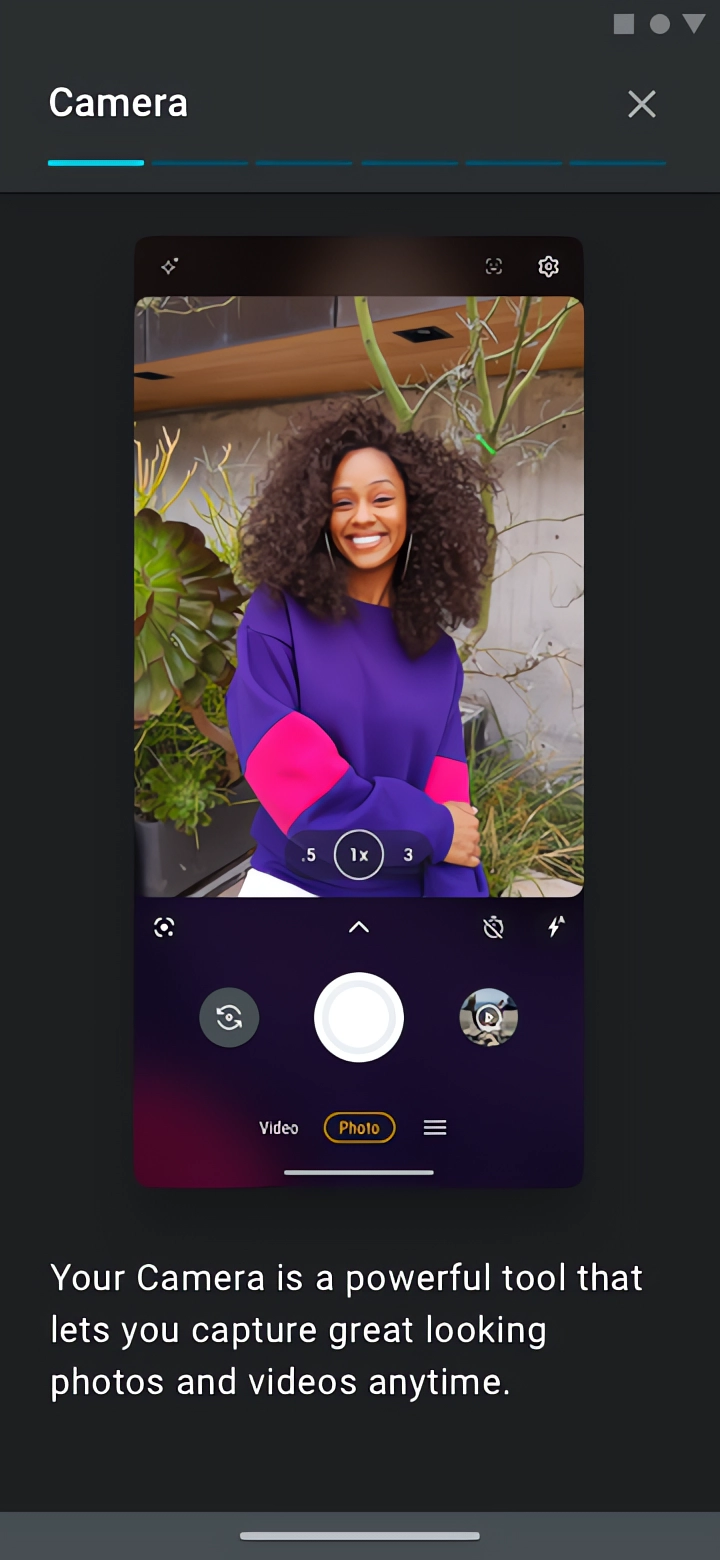
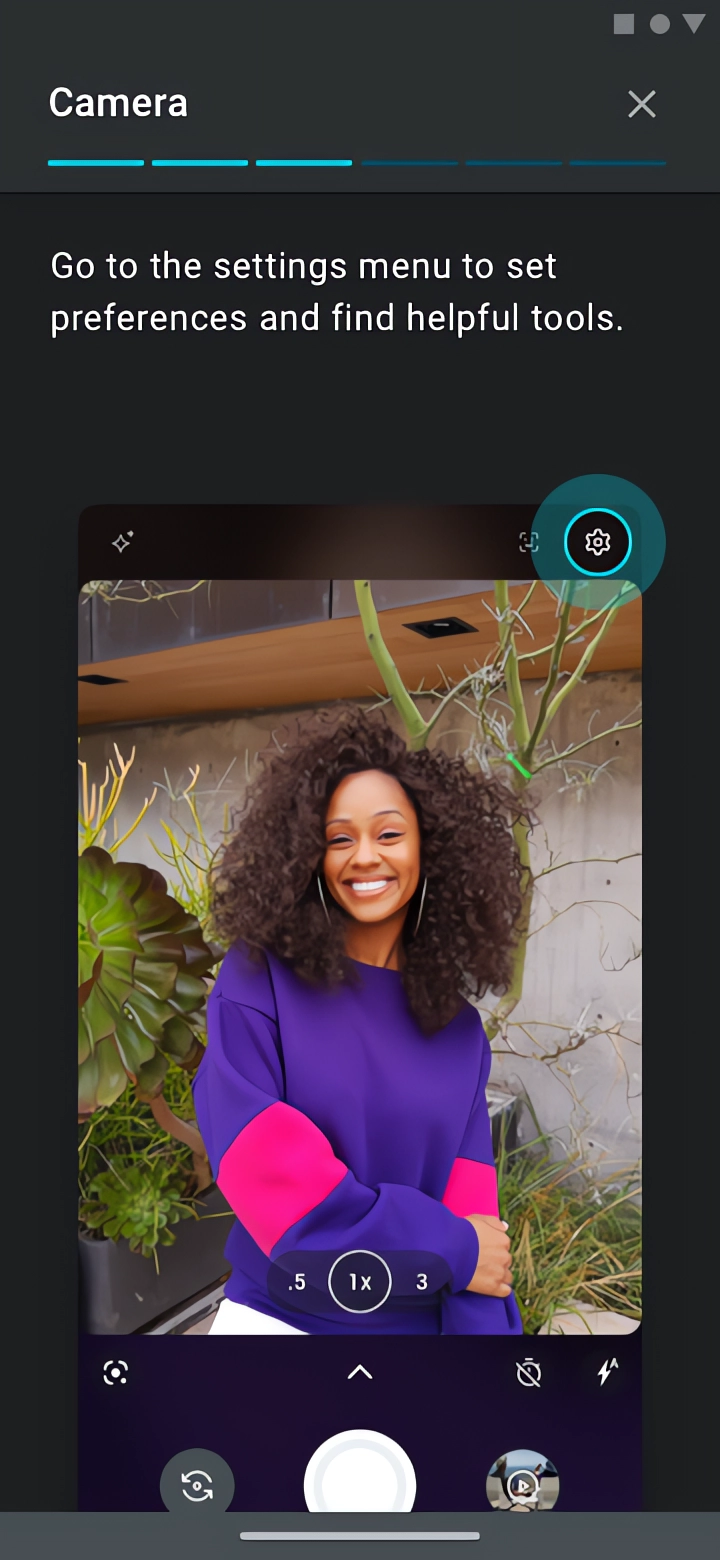
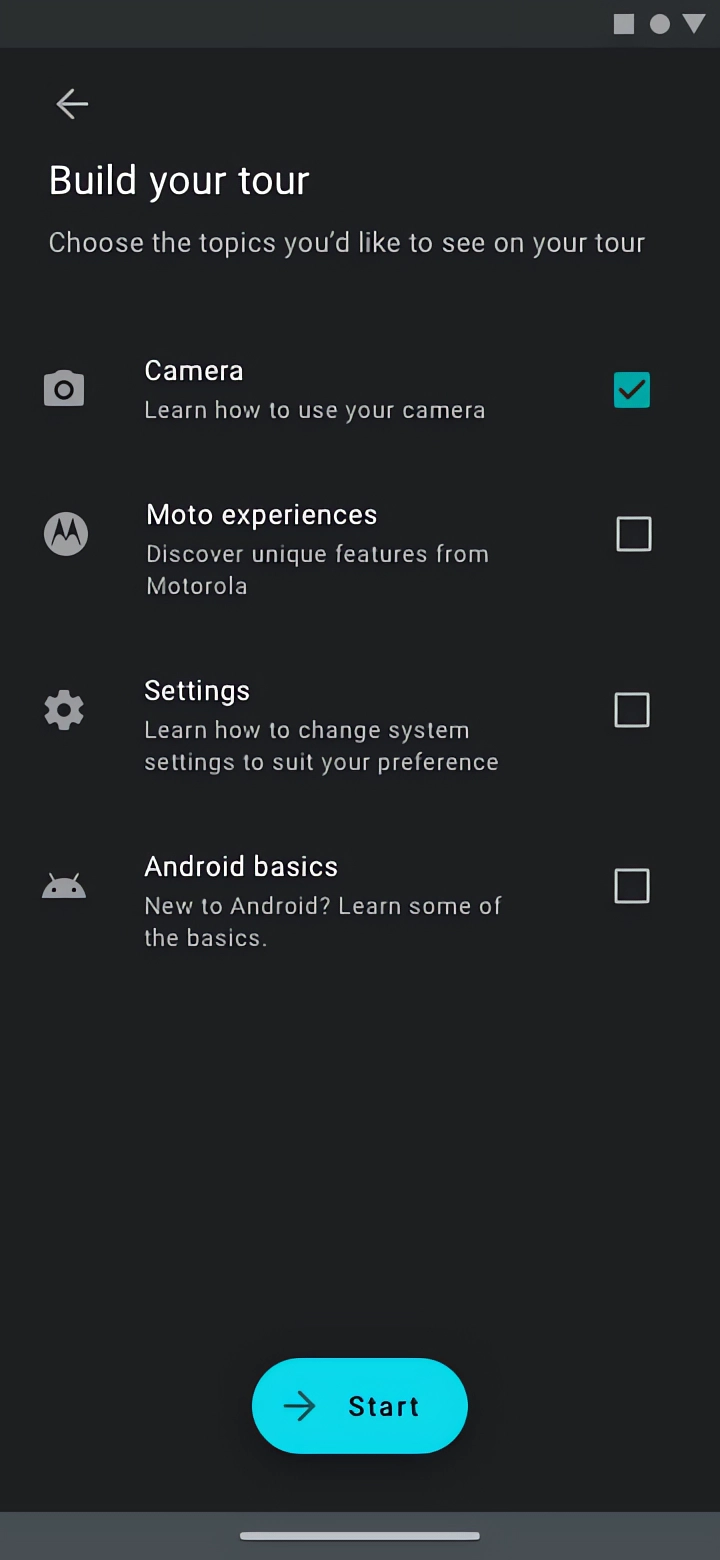
Moto Tour, um aplicativo nativo para Android que ensina usuários sobre os recursos básicos e avançados dos celulares Motorola, exibindo animações como stories. O usuário pode montar seu próprio "tour" para aprender funcionalidades específicas e manipular a reprodução do vídeo para rever ou aprender na velocidade que desejar.




C6 Bank - 2020
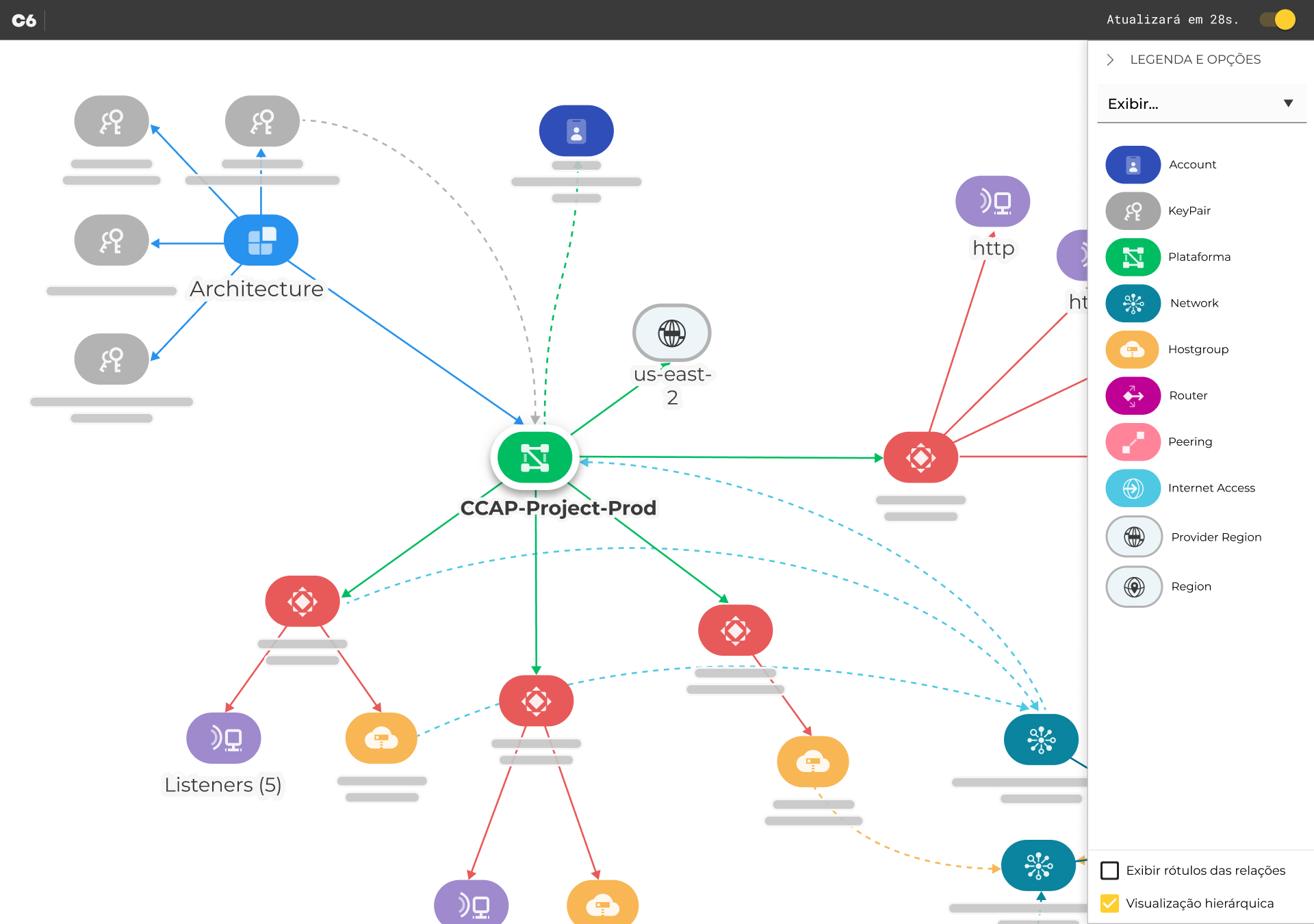
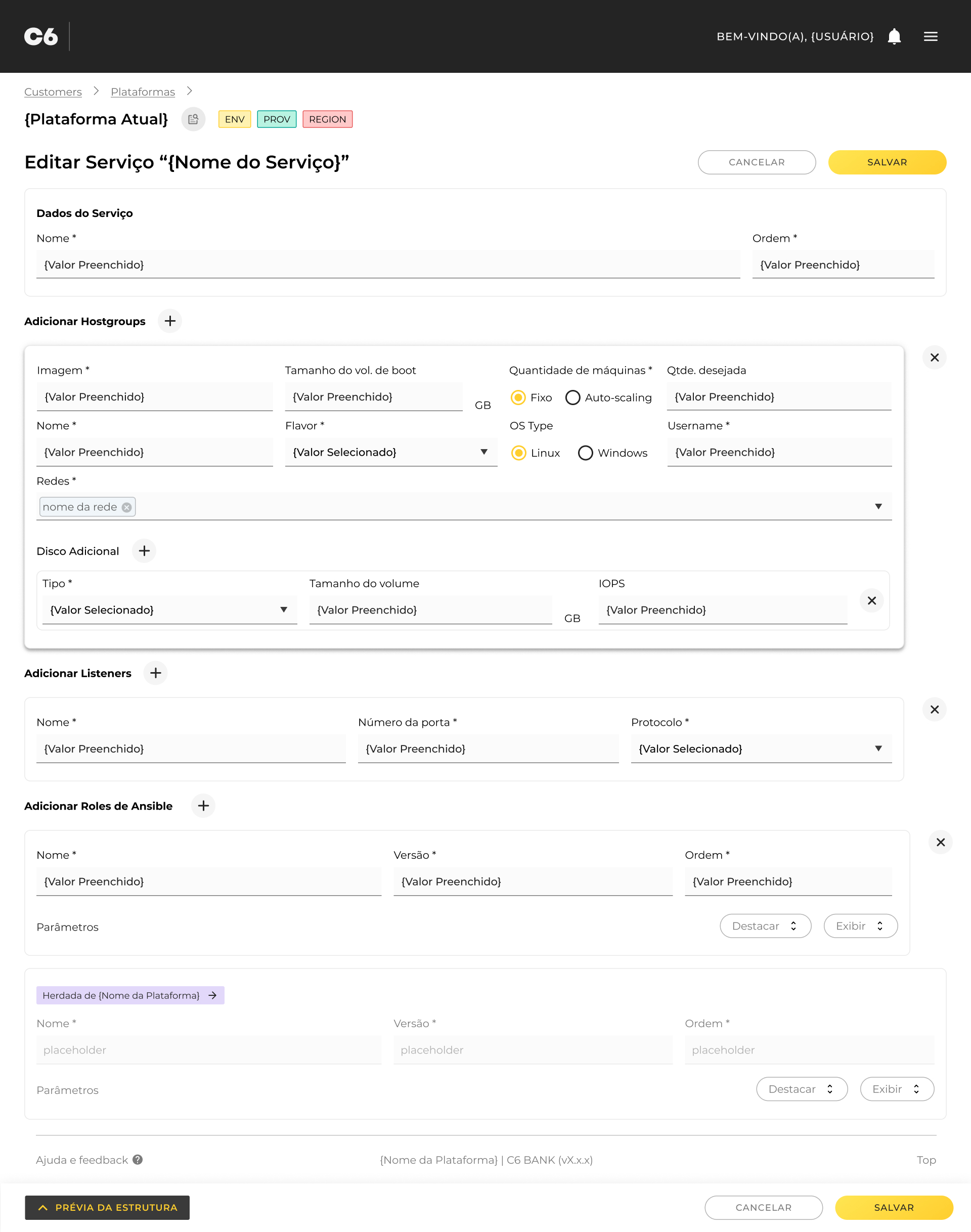
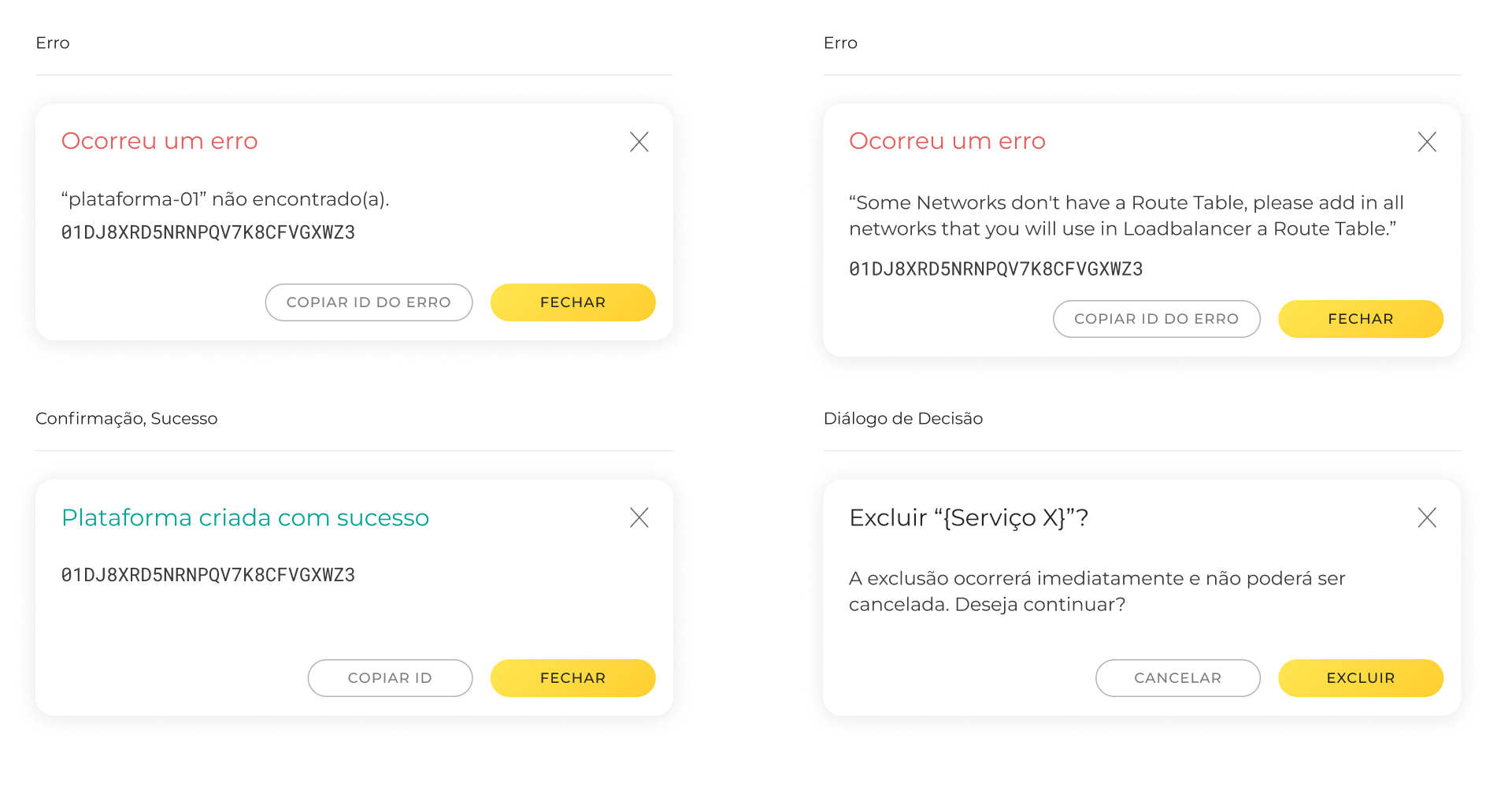
Design System e design de interfaces para ferramentas do time de arquitetura de sistemas do C6 Bank, usadas na gestão da infraestrutura na nuvem. Protótipos em alta fidelidade foram criados em design sprints após a criação de componentes para os casos de uso levantados em entrevistas com engenheiros da equipe, transformando software CLI e estruturas complexas em diagramas visuais e interfaces fáceis de consultar e utilizar.




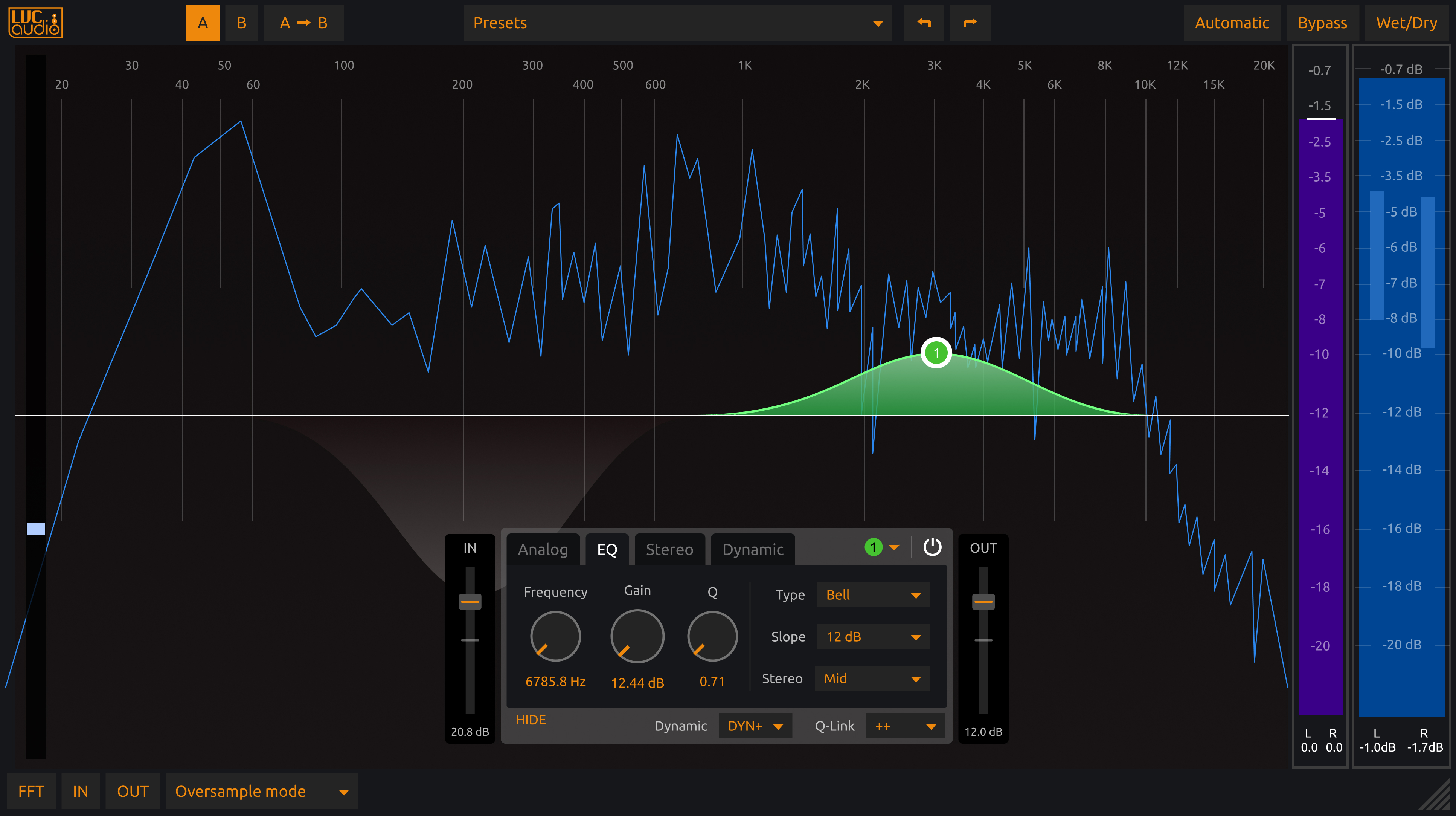
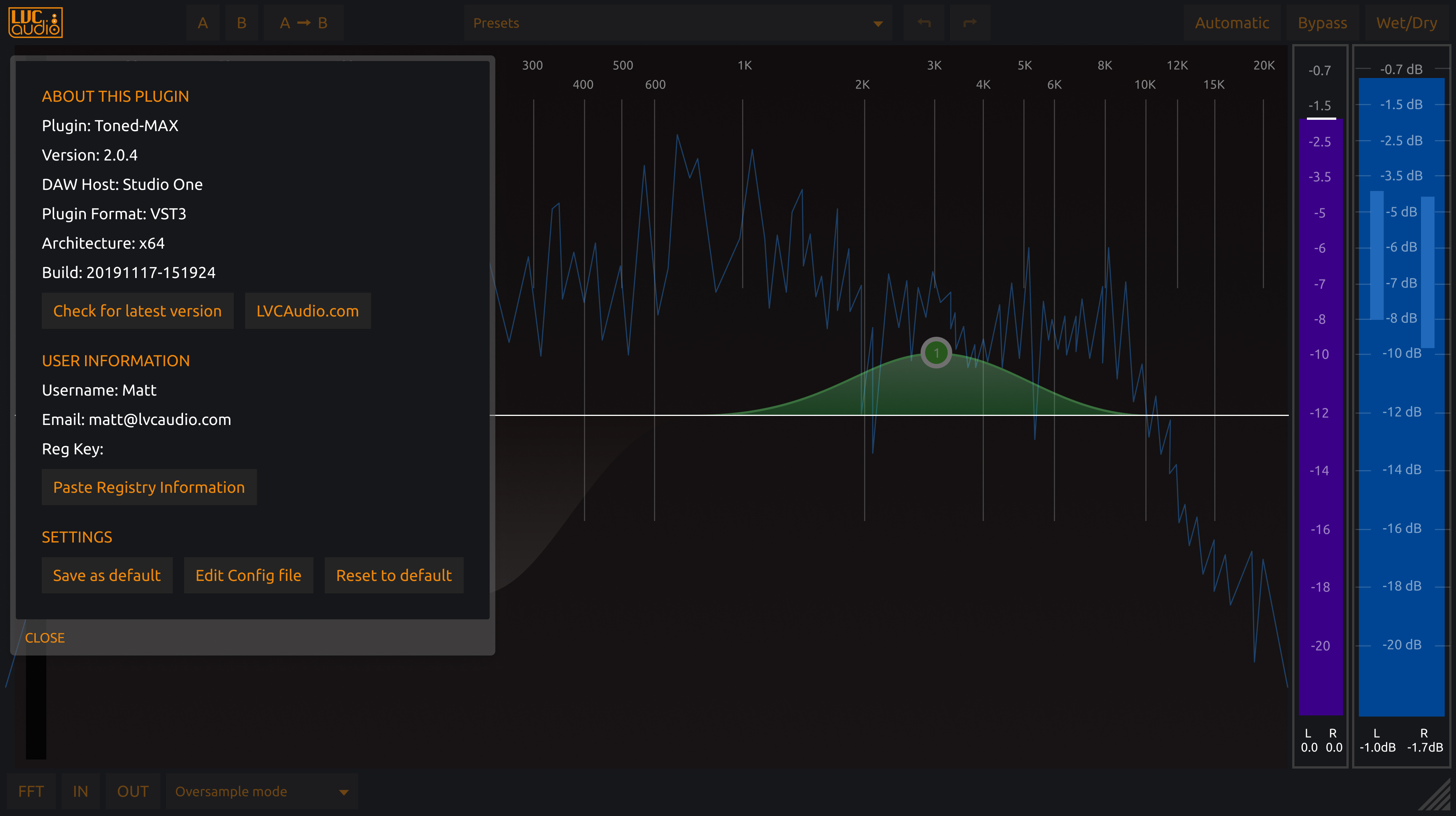
Toned MAX - 2020
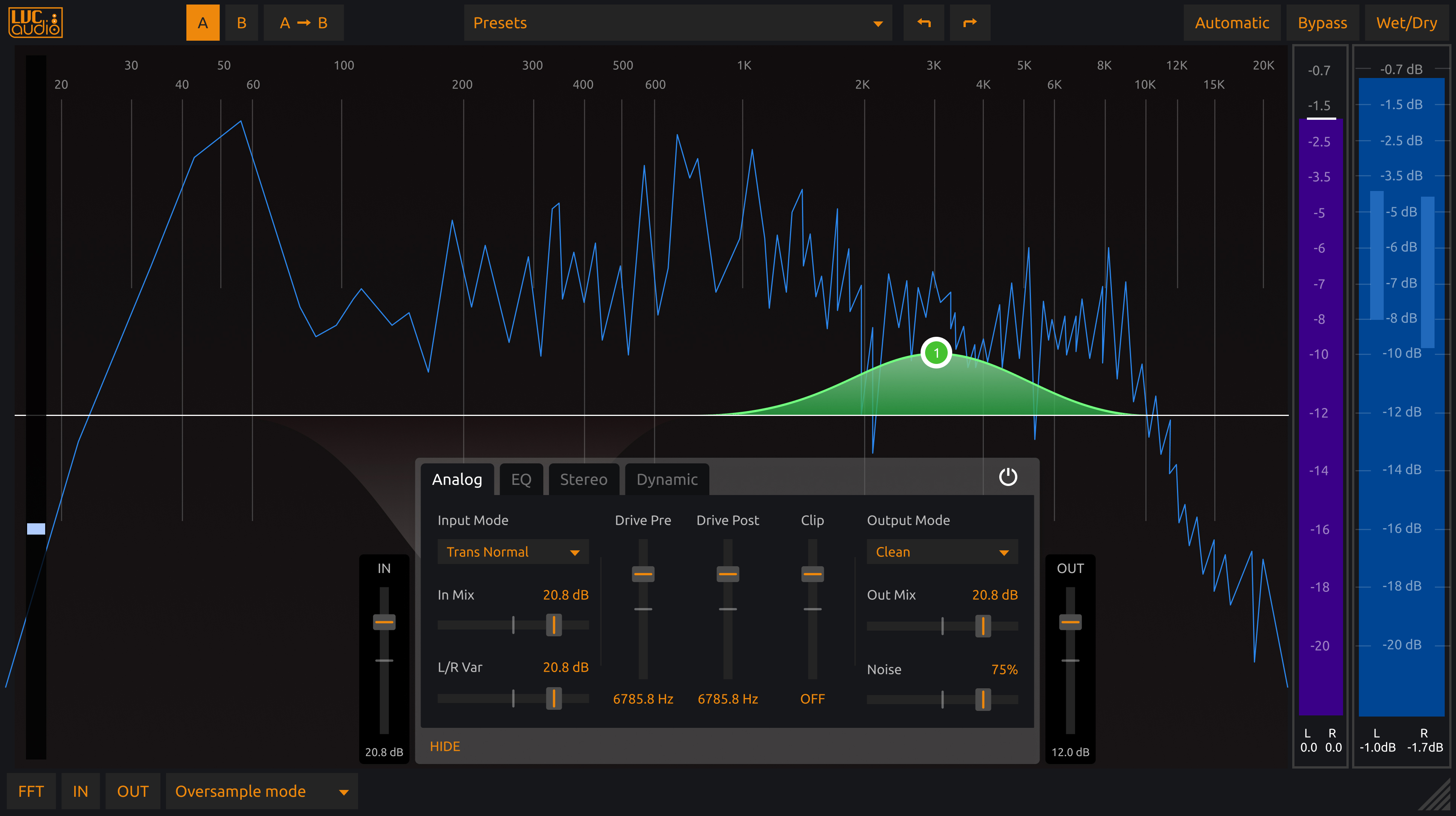
Design de interface para software de produção musical (VST de equalização e limitador de volume)



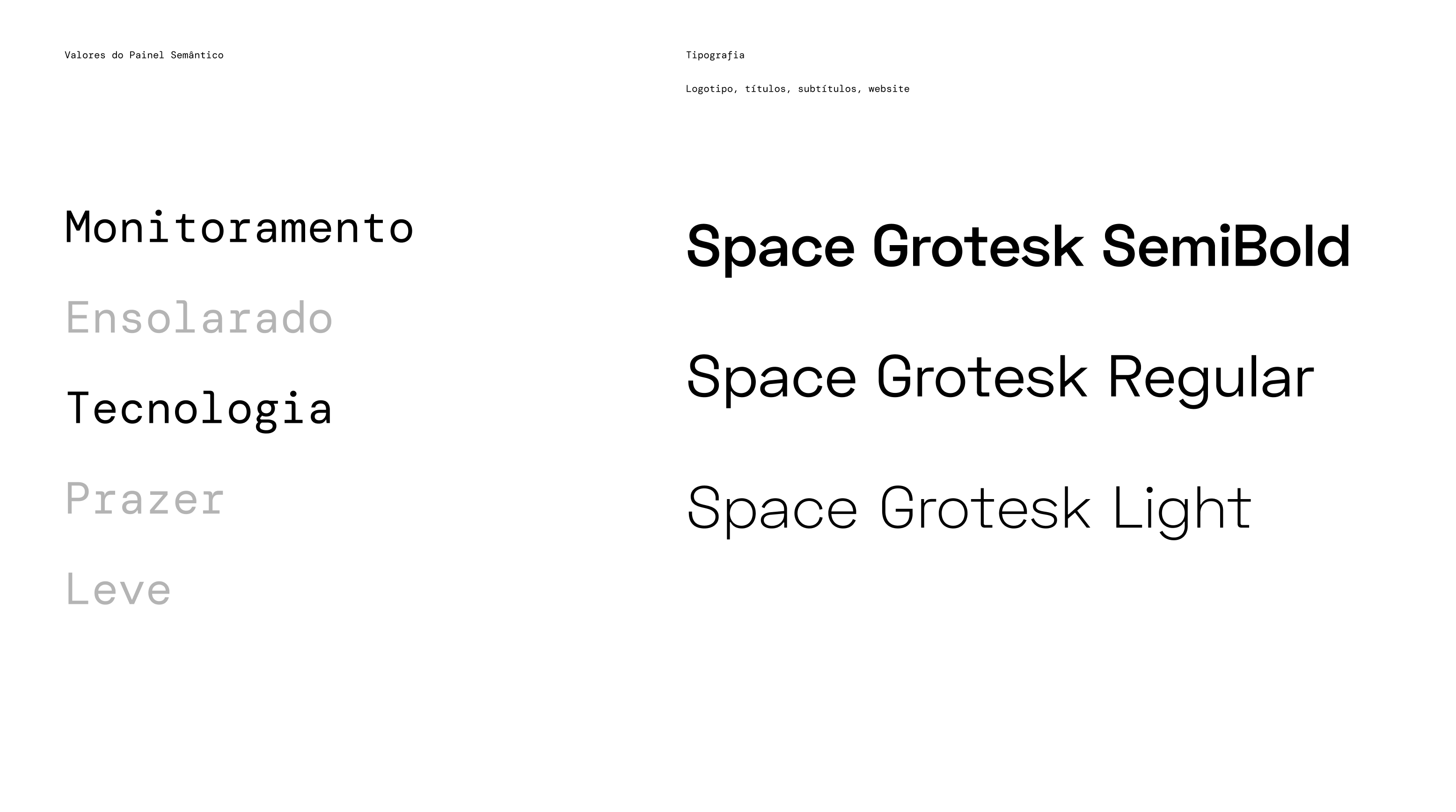
Sunny Systems - 2020
Identidade visual e landing page para revenda do software de monitoria, Instana.





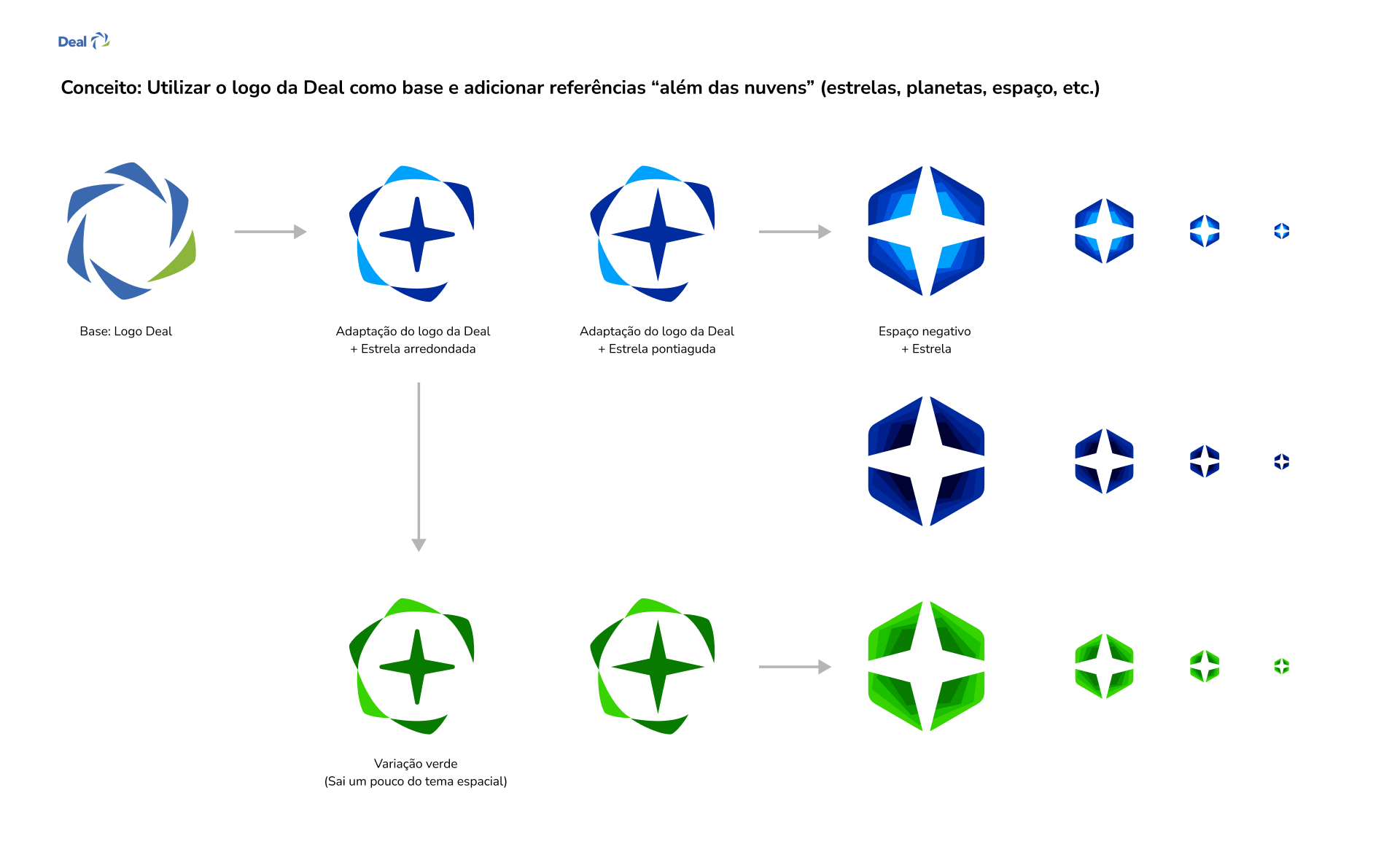
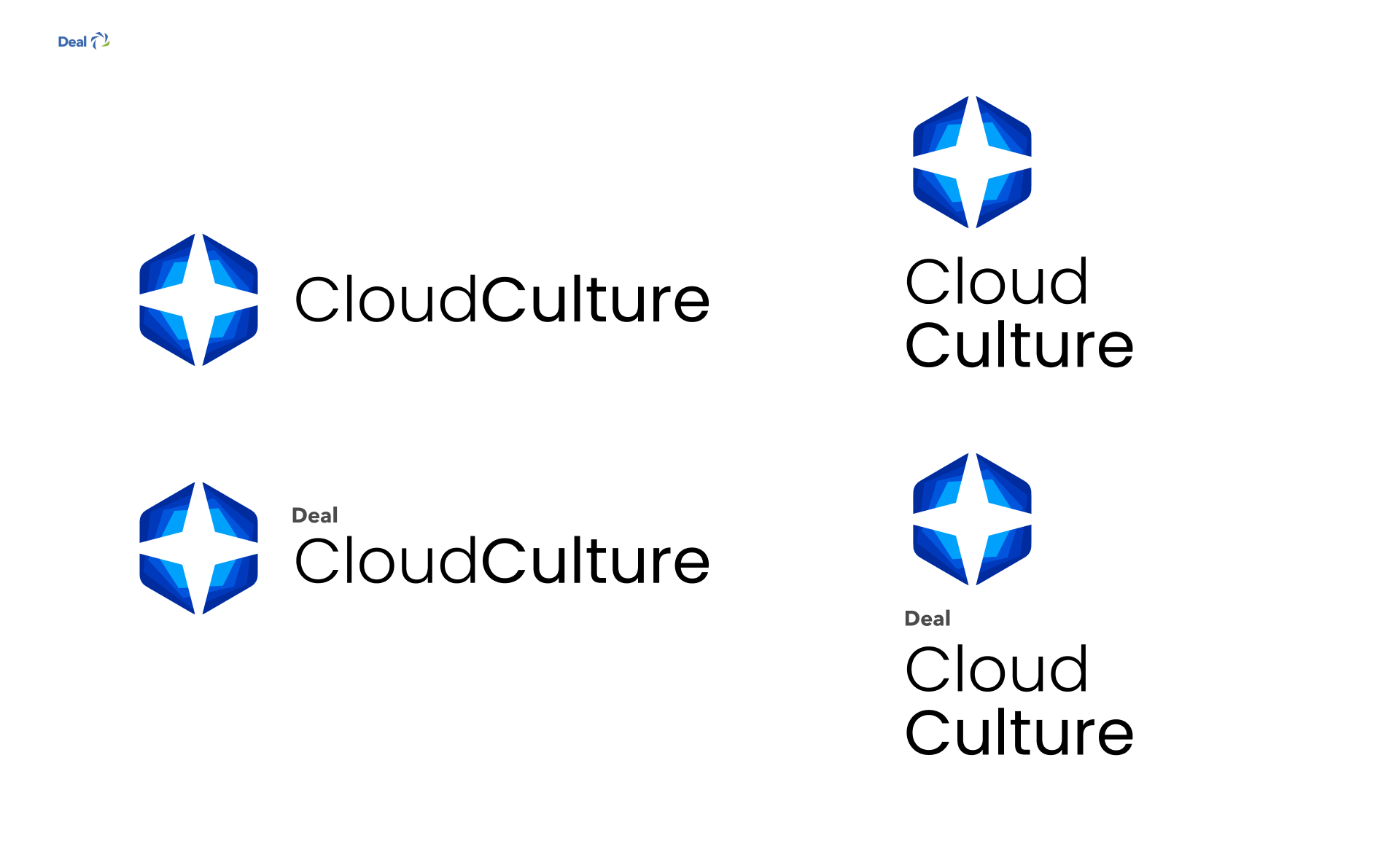
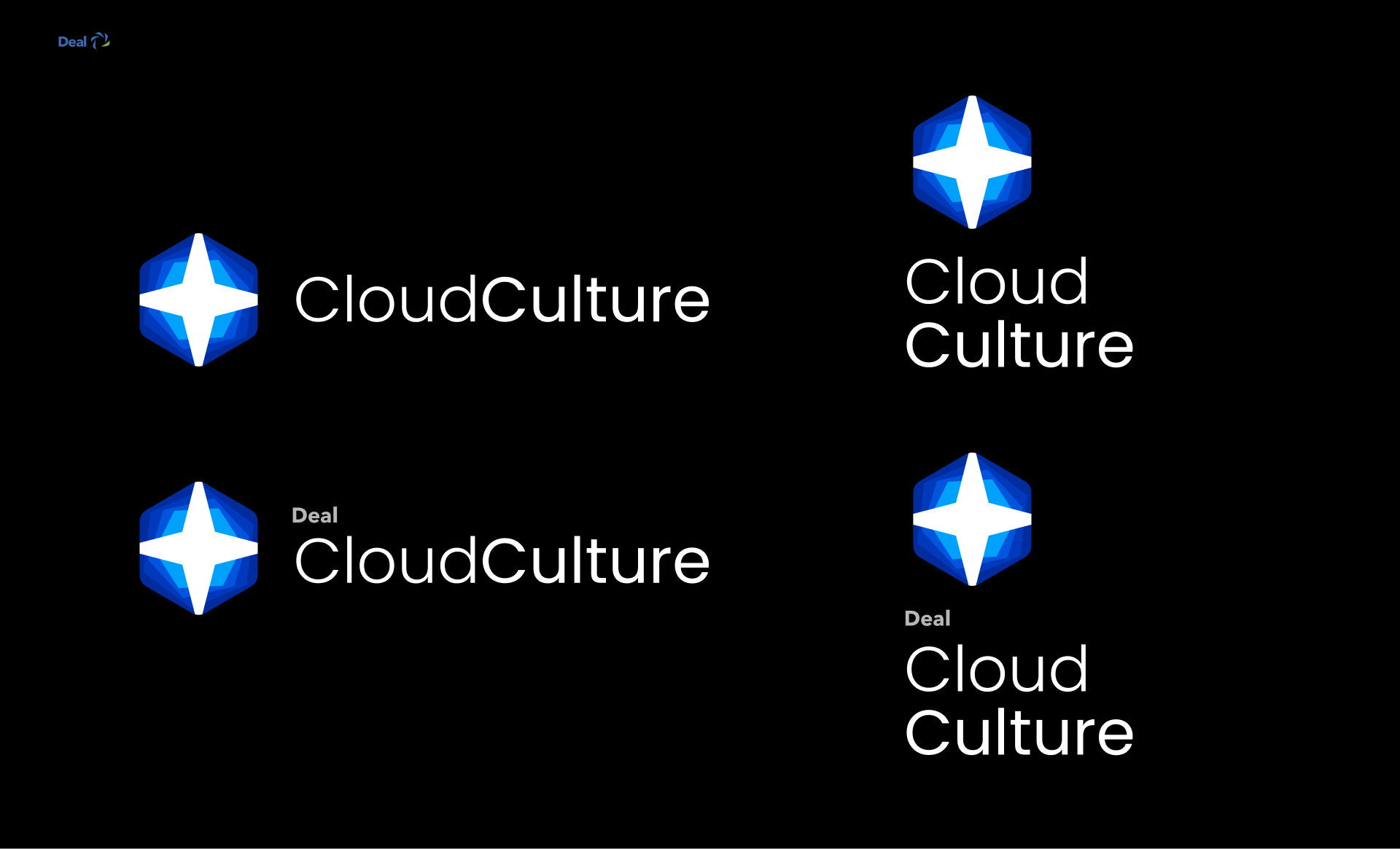
Cloud Culture - 2020
Identidade visual para sub-divisão da empresa Deal.